|
|
本帖最后由 烁灵 于 2024-6-20 17:48 编辑
在选择某个选项时显示图片。
对原脚本有修改,可以使用变量的值指定图片名。
原地址:MV Choice Pictures | Galv's RPG Maker Scripts & Plugins (galvs-scripts.com)
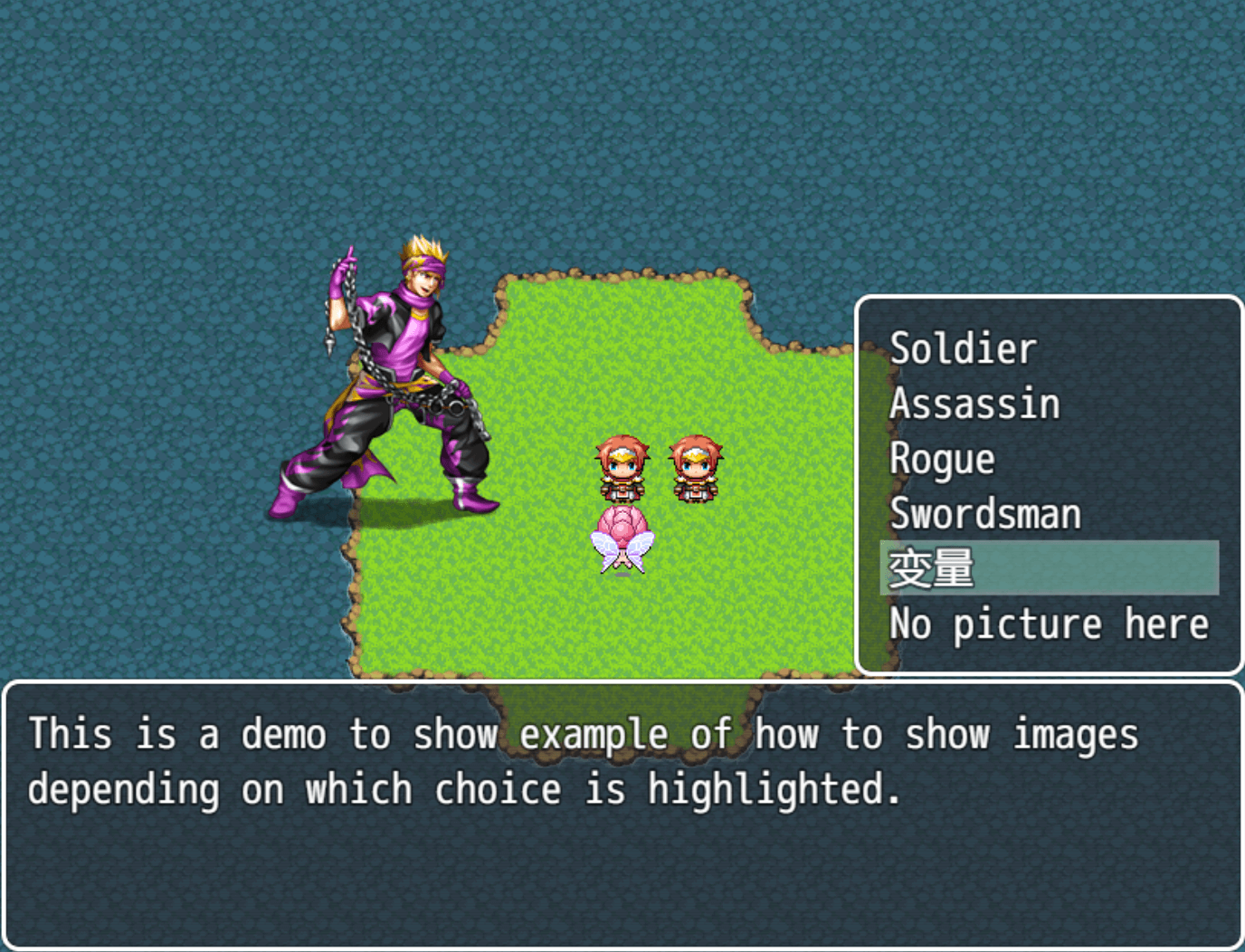
效果:

范例:https://www.123pan.com/s/uBKyVv-CzF3A.html 提取码:SXdx
脚本:命名为 Galv_ChoicePictures.js
- //-----------------------------------------------------------------------------
- // Galv's Choice Pictures
- //-----------------------------------------------------------------------------
- // For: RPGMAKER MV
- // Galv_ChoicePictures.js
- //-----------------------------------------------------------------------------
- // 2017-09-17 - Version 1.2 - Added code to remove an overwrite
- // 2017-03-01 - Version 1.1 - made compatible with HIME hidden choices
- // 2016-12-10 - Version 1.0 - release
- //-----------------------------------------------------------------------------
- // Terms can be found at:
- // galvs-scripts.com
- //-----------------------------------------------------------------------------
- var Imported = Imported || {};
- Imported.Galv_ChoicePictures = true;
- var Galv = Galv || {}; // Galv's main object
- Galv.CPICS = Galv.CPICS || {}; // Galv's stuff
- //-----------------------------------------------------------------------------
- /*:
- * @plugindesc (v.1.2) 根据当前选中的选项显示不同的图片 定制-支持读取变量中的文件名.
- * 汉化&修改 by 烁灵 更多脚本请访问 www.hknmtt.com
- * @author Galv - galvs-scripts.com
- *
- * @param Choice Picture Id
- * @text 显示图片编号
- * @desc 这个图片编号将用来显示选项图片
- * @default 1
- *
- * @help
- * Galv's Choice Pictures
- * ----------------------------------------------------------------------------
- * 这个插件可以使当前选项选中时在屏幕中显示图片
- * 需要在选项文本中使用以下标签来使用本功能
- *
- * <p:imageName,x,y> // imageName指定 /img/pictures/ 文件夹中的图片文件名
- * // 本脚本改动:可以使用 v[n] 指定图片名为变量 n 的值
- * // x,y 是图片中心的坐标
- *
- * 将使用指定的编号显示图片,这表示已经使用该图片编号显示的图片会被替换
- * ----------------------------------------------------------------------------
- */
- //-----------------------------------------------------------------------------
- // CODE STUFFS
- //-----------------------------------------------------------------------------
- (function() {
- Galv.CPICS.pidId = Number(PluginManager.parameters('Galv_ChoicePictures')["Choice Picture Id"]);
- Galv.CPICS.picList = [];
- Galv.CPICS.getPics = function() {
- Galv.CPICS.picList = [];
- if (!$gameMessage._choices) return;
- for (var i = 0; i < $gameMessage._choices.length; i++) {
- var txt = $gameMessage._choices[i].match(/<p:(.*)>/i);
- if (txt) Galv.CPICS.setPic(i,txt);
- }
- };
- Galv.CPICS.setPic = function(index,txt) {
- $gameMessage._choices[index] = $gameMessage._choices[index].replace(txt[0],'');
- var opts = txt[1].split(',');
- var variableTxt = opts[0].match(/v\[(\d+)\]/);
- if (variableTxt) {
- opts[0] = $gameVariables.value(Number(variableTxt[1]));
- }
- Galv.CPICS.picList[index] = {img:opts[0],x:Number(opts[1]),y:Number(opts[2])};
- };
- Galv.CPICS.showPic = function(obj) {
- $gameScreen.showPicture(Galv.CPICS.pidId, obj.img, 1, obj.x, obj.y, 100, 100, 255, 0);
- };
- Galv.CPICS.erasePic = function(obj) {
- $gameScreen.erasePicture(Galv.CPICS.pidId);
- };
- //-----------------------------------------------------------------------------
- // WINDOW CHOICE
- //-----------------------------------------------------------------------------
- Galv.CPICS.Window_ChoiceList_callUpdateHelp = Window_ChoiceList.prototype.callUpdateHelp;
- Window_ChoiceList.prototype.callUpdateHelp = function() {
- Galv.CPICS.Window_ChoiceList_callUpdateHelp.call(this);
- var i = this.index();
- if (this.active && Galv.CPICS.picList[i]) {
- Galv.CPICS.showPic(Galv.CPICS.picList[i]);
- } else {
- Galv.CPICS.erasePic();
- }
- };
- Galv.CPICS.Window_ChoiceList_start = Window_ChoiceList.prototype.start;
- Window_ChoiceList.prototype.start = function() {
- Galv.CPICS.getPics();
- Galv.CPICS.Window_ChoiceList_start.call(this);
- };
- })();
- if (Imported.HiddenChoiceConditions) {
- // HIME hide choices
- Galv.CPICS.Window_ChoiceList_makeCommandList = Window_ChoiceList.prototype.makeCommandList;
- Window_ChoiceList.prototype.makeCommandList = function() {
- Galv.CPICS.Window_ChoiceList_makeCommandList.call(this);
- Galv.CPICS.getPics();
- var needsUpdate = false;
- for (var i = 0; i < this._list.length; i++) {
- var txt = this._list[i].name.match(/<p:(.*)>/i);
- if (txt) {
- this._list[i].name = this._list[i].name.replace(txt[0],'');
- needsUpdate = true;
- }
- }
- if (needsUpdate) this.updatePlacement();
- };
- }
|
|
